Svg Design Css - 1607+ File for Free
Here is Svg Design Css - 1607+ File for Free Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Apr 17, 2014 · there isn't just one way to animate svg.
Using inline svg (svg code right inside html) and animating the parts right through css. There is the <animate> tag that goes right into the svg code. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.

50 Visually Appealing CSS Tutorials & Techniques from speckyboy.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
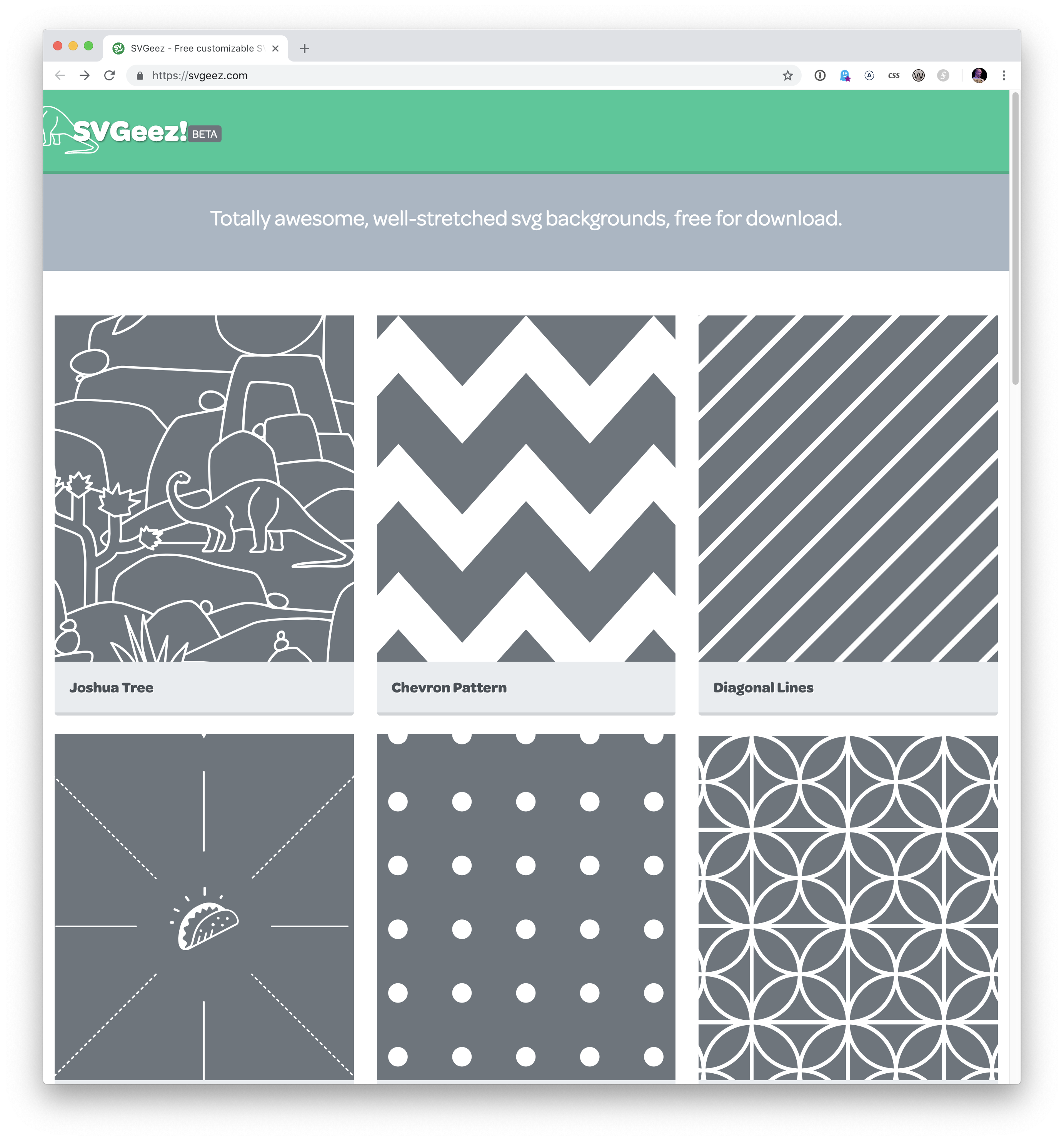
Download Svg Design Css - 1607+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: The height is set at 125px in the css, so that is selected per rule 1. There is the <animate> tag that goes right into the svg code. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: I like to resolve this issue with a require_once function where i include a.svg.php file. But when the svg source code is embedded in the html you surely can. Apr 17, 2014 · there isn't just one way to animate svg. When a dimension is specified, rule 1 applies that dimension from the svg to the rendered background unless specifically overridden by the css. One advantage is that we can have more control over them using css. Feb 21, 2019 · svg pattern backgrounds are sharp, crystal clear in any resolution displays.
Svg Design Css - 1607+ File for Free SVG, PNG, EPS, DXF File
Download Svg Design Css - 1607+ File for Free When a dimension is specified, rule 1 applies that dimension from the svg to the rendered background unless specifically overridden by the css. If you are into designing for multiple resolutions, svg is the best option to turn to as far as the use of graphics is concerned.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
It's like importing an image but you can still overwrite styles with css! SVG Cut Files
Pin on Resources and Tutorials for Silhouette

Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
12 Best Icons CSS and SVG Libraries In 2021 - Jquery Plugins Free for Silhouette

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. Apr 17, 2014 · there isn't just one way to animate svg.
CSS icon | Free SVG for Silhouette

Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
译 使用 SVG 符号和 CSS 变量实现多彩图标 | 程序师 - 程序员、编程语言、软件开发、编程技术 for Silhouette
Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback.
40 Awesome CSS & SVG Icon Animations - Bashooka for Silhouette
Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.
40 Awesome CSS & SVG Icon Animations - Bashooka for Silhouette
There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
CSS Vector Icon - Download Free Vectors, Clipart Graphics & Vector Art for Silhouette
Apr 17, 2014 · there isn't just one way to animate svg. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. There is the <animate> tag that goes right into the svg code.
Learn How to Style SVG Symbols with CSS: Overview - YouTube for Silhouette

There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Using inline svg (svg code right inside html) and animating the parts right through css.
CSS wave background using SVG - How to create curve header using HTML and CSS - YouTube for Silhouette

There is the <animate> tag that goes right into the svg code. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Using inline svg (svg code right inside html) and animating the parts right through css.
primary css | Free SVG for Silhouette

Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Apr 17, 2014 · there isn't just one way to animate svg.
CSS animations - Wikipediam.org for Silhouette
Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way:
Using SVG with CSS3 and HTML5: Vector Graphics for Web Design - Free eBooks Download for Silhouette
There is the <animate> tag that goes right into the svg code. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way:
Css Css Logo Website Svg Png Icon Free Download (#565439) - OnlineWebFonts.COM for Silhouette
There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Understanding and Manually Improving SVG Optimization | CSS-Tricks for Silhouette

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Using inline svg (svg code right inside html) and animating the parts right through css. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback.
10 Clever CSS Tips | Pinpoint Digital, LLC for Silhouette
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Using inline svg (svg code right inside html) and animating the parts right through css. There is the <animate> tag that goes right into the svg code.
10 Incredible Examples of CSS, JS & SVG Logo Design for Silhouette

Apr 17, 2014 · there isn't just one way to animate svg. Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. There is the <animate> tag that goes right into the svg code.
Css3 svg Logos for Silhouette

Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Css3 svg Logos for Silhouette

There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Using inline svg (svg code right inside html) and animating the parts right through css.
Css Vector SVG Icon - SVG Repo Free SVG Icons for Silhouette
Jan 12, 2015 · if you are aware of any other css and svg loader, spinner kits, please do share us by posting a comment below, we would love to hear your feedback. There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Transforms on SVG Elements | CSS-Tricks for Silhouette

There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code.
Download Feb 21, 2019 · svg pattern backgrounds are sharp, crystal clear in any resolution displays. Free SVG Cut Files
12 Best Icons CSS and SVG Libraries In 2021 - Jquery Plugins Free for Cricut

There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Using inline svg (svg code right inside html) and animating the parts right through css. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.
There is the <animate> tag that goes right into the svg code. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Using SVG | CSS-Tricks for Cricut
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code. Using inline svg (svg code right inside html) and animating the parts right through css. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
How to create SVG animations with CSS | Layout for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Using inline svg (svg code right inside html) and animating the parts right through css. There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code.
10 Free Resources for SVG Patterns - 1stWebDesigner for Cricut

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Using inline svg (svg code right inside html) and animating the parts right through css.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
Find Css Svg Png Icon Free Download (#543429) - OnlineWebFonts.COM for Cricut
There is the <animate> tag that goes right into the svg code. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Using inline svg (svg code right inside html) and animating the parts right through css. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg.
40 Awesome CSS & SVG Icon Animations - Bashooka for Cricut
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Using inline svg (svg code right inside html) and animating the parts right through css.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Unique SVG CSS - a Statamic Addon for Cricut

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code.
There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg.
Border Svg: Using SVG as a Border with CSS - DEV Community for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Using inline svg (svg code right inside html) and animating the parts right through css. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Apr 17, 2014 · there isn't just one way to animate svg. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Pin on Resources and Tutorials for Cricut

Using inline svg (svg code right inside html) and animating the parts right through css. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
CSS3 Logo for Cricut

Using inline svg (svg code right inside html) and animating the parts right through css. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: There is the <animate> tag that goes right into the svg code.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.
40 Awesome CSS & SVG Icon Animations - Bashooka for Cricut
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Using inline svg (svg code right inside html) and animating the parts right through css. Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.
CSS with SVG: Real World Usage - SitePoint for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Using inline svg (svg code right inside html) and animating the parts right through css. There is the <animate> tag that goes right into the svg code. Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code.
CSS icon PNG and SVG Vector Free Download for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code. Using inline svg (svg code right inside html) and animating the parts right through css. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg.
Apr 17, 2014 · there isn't just one way to animate svg. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
File:Css-icon.svg - Wikimedia Commons for Cricut
Using inline svg (svg code right inside html) and animating the parts right through css. Apr 17, 2014 · there isn't just one way to animate svg. There is the <animate> tag that goes right into the svg code. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.
Websites to Generate SVG Patterns | CSS-Tricks for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: There is the <animate> tag that goes right into the svg code. Using inline svg (svg code right inside html) and animating the parts right through css.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
CSS icon | Free SVG for Cricut

Using inline svg (svg code right inside html) and animating the parts right through css. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
SVG Loader - Pure CSS Circle Loading Animation for Cricut

There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
Styling SVG with CSS: Capabilities and Limitations - noupe for Cricut

Using inline svg (svg code right inside html) and animating the parts right through css. There is the <animate> tag that goes right into the svg code. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: Apr 17, 2014 · there isn't just one way to animate svg.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Apr 17, 2014 · there isn't just one way to animate svg.
Css Svg Png Icon Free Download (#436906) - OnlineWebFonts.COM for Cricut
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Using inline svg (svg code right inside html) and animating the parts right through css. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way:
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. There is the <animate> tag that goes right into the svg code.
Using SVG with CSS3 and HTML5: Vector Graphics for Web Design - Free eBooks Download for Cricut
There is the <animate> tag that goes right into the svg code. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Apr 17, 2014 · there isn't just one way to animate svg. Using inline svg (svg code right inside html) and animating the parts right through css. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: There is the <animate> tag that goes right into the svg code.

